티스토리 뷰
대개의 인터넷 글들에서 Firestore 규칙 설정을 아래의 allow로 시작하는 줄과 같이 하라고 함.
rules_version = '2';
service cloud.firestore {
match /databases/{database}/documents {
match /{document=**} {
allow read, write: if true;
}
}
}위와 같이 전체에 그냥 허용하면
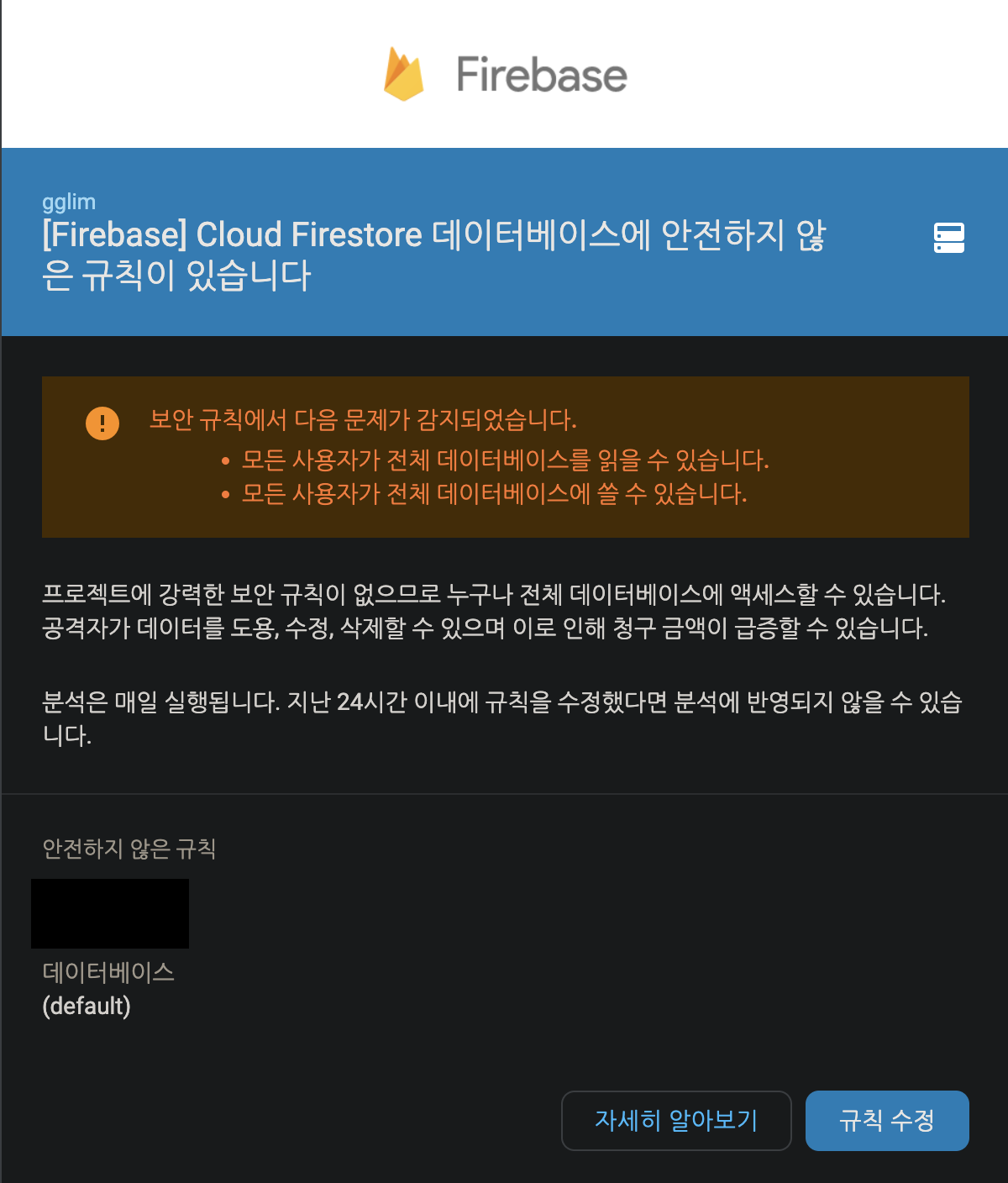
아래와 같은 보안 규칙 경고 메일을 계속 받게 됨.

해당 문제에 대한 대응으로
구글링에서 답해주는 코드 예시 중
간단한 예시로 allow 줄을 수정했음.
rules_version = '2';
service cloud.firestore {
match /databases/{database}/documents {
match /{document=**} {
allow read, write: if request.auth != null;
}
}
}개발하고 있던 사이트는
회원 인증이 필요 없는 사이트라서
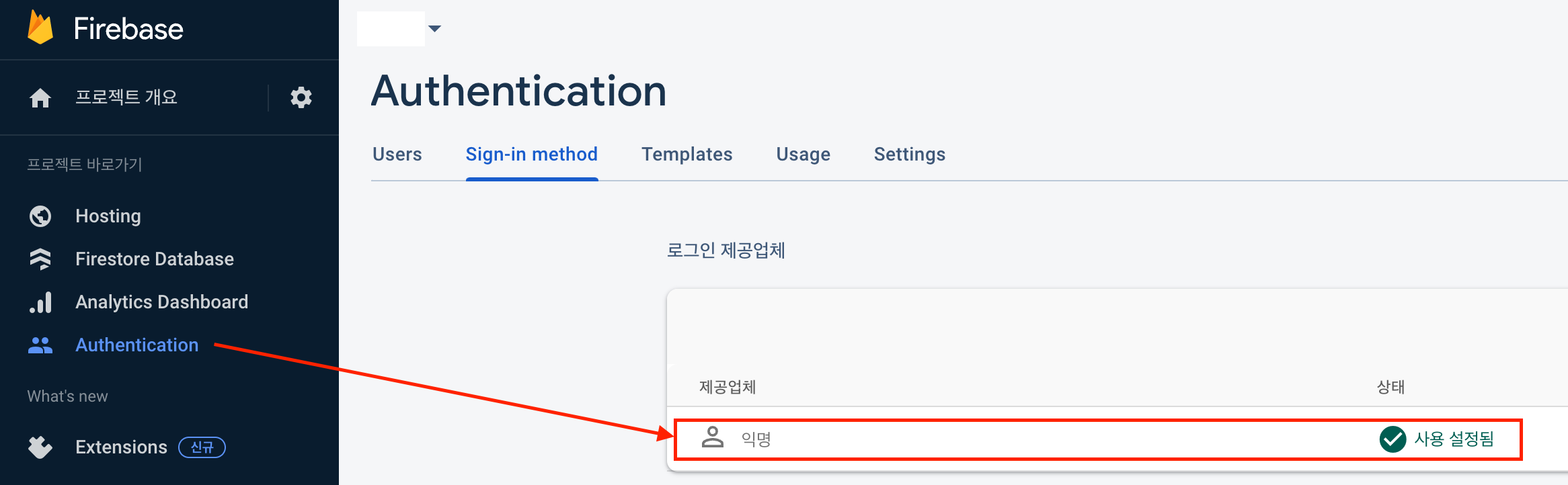
Firebase 콘솔의 Authentication 페이지에서
익명 사용 설정을 해줬음.

Frontend의 ReactJS 코드는 아래와 같이
Firestore 구문 전에 Auth 받도록 하고 익명 Sign-In 하도록 함.
import { initializeApp } from 'firebase/app';
import { getAuth, signInAnonymously } from 'firebase/auth';
// Your web app's Firebase configuration
const firebaseConfig = {
apiKey: process.env.REACT_APP_FIREBASE_API_KEY,
authDomain: process.env.REACT_APP_FIREBASE_AUTH_DOMAIN,
projectId: process.env.REACT_APP_FIREBASE_PROJECT_ID,
storageBucket: process.env.REACT_APP_FIREBASE_STORAGE_BUCKET,
messagingSenderId: process.env.REACT_APP_FIREBASE_MESSAGING_SENDER_ID,
appId: process.env.REACT_APP_FIREBASE_APP_ID,
measurementId: process.env.REACT_APP_FIREBASE_MEASUREMENT_ID,
};
// Initialize Firebase
const app = initializeApp(firebaseConfig);
// Auth Firebase
const auth = getAuth(app);
signInAnonymously(auth)
.then((credential) => {
const user = credential.user;
return user;
})
.catch((err) => {
console.error(err.code, err.message);
});
const analytics = getAnalytics(app);
const db = getFirestore(app);기타
익명 로그인 설정은 Firebase에 익명 계정이 계속 추가되는데
계정 하나만 지정을 원하면 Firebase Authentication에서 '이메일/비밀번호' 제공업체 추가하고 코드 수정.
참고
https://firebase.google.com/docs/auth/web/password-auth?hl=ko
Javascript를 사용하여 비밀번호 기반 계정을 사용하여 Firebase에 인증
Google은 흑인 공동체를 위한 인종적 평등을 추구하기 위해 노력하고 있습니다. 자세히 알아보기 이 페이지는 Cloud Translation API를 통해 번역되었습니다. Switch to English 의견 보내기 Javascript를 사용
firebase.google.com
https://here4you.tistory.com/231
Flutter 강좌 - [Firebase] Firestore 사용법 #3 | 보안 규칙(security rules)의 이해
Flutter Code Examples 강좌를 추천합니다. 제 블로그에서 Flutter Code Examples 프로젝트를 시작합니다. Flutter의 다양한 예제를 소스코드와 실행화면으로 제공합니다. 또한 모든 예제는 Flutter Code Examples..
here4you.tistory.com
'웹프로그래밍 > js' 카테고리의 다른 글
| EMQ (Mqtt broker)에 웹소켓 접속 실시간 차트 연습 (0) | 2019.02.13 |
|---|---|
| ES6 IIFE (0) | 2016.09.01 |
| ES6 (ES2015) babel로 CLI 실행 (0) | 2015.09.14 |
| javascript로 이동 경로 삽입 추가 (0) | 2015.07.30 |
| 다른 도메인 간 iframe 크기 조절 (Cross-domain iframe resizing) (0) | 2015.04.22 |
- Total
- Today
- Yesterday
- API
- 한글
- ASP
- centos
- mssql
- JQuery
- sencha touch
- IOS
- 워드프레스
- 안드로이드
- PHP
- Docker
- nginx
- Mac
- Prototype
- iphone
- git
- Wordpress
- CSS
- macos
- nodejs
- IE
- Android
- iis
- laravel
- JSON
- Linux
- javascript
- classic asp
- Debug
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
