티스토리 뷰
본인은 JSP 확장을 설치하였는데도
Emmet 이 작동하지 않아 설정하게 됨.
환경설정 ( Cmd or Ctrl + , )
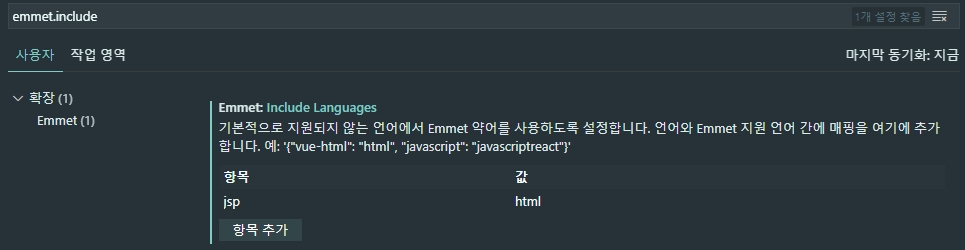
검색란에 emmet 입력하고
아래와 같이
"jsp": "html" 추가해줌.
"emmet.triggerExpansionOnTab": true,
"emmet.includeLanguages": {
"jsp": "html",
"*html": "html",
"typescript": "typescriptreact"
},
'Tools > Visual Studio Code' 카테고리의 다른 글
| VSCode 확장 SFTP Error: Handshake failed: no matching key exchange algorithm (0) | 2022.01.06 |
|---|---|
| VSCode 정규표현식으로 다중커서 지정 (0) | 2021.12.24 |
| VSCode 개발용 글꼴 설정 (0) | 2021.12.24 |
| 다중 라인 블럭 선택 후 멀티 커서 설정 (0) | 2021.12.20 |
댓글
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
TAG
- macos
- 한글
- classic asp
- Android
- Linux
- IOS
- javascript
- nodejs
- ASP
- sencha touch
- iis
- nginx
- API
- Debug
- Docker
- laravel
- 워드프레스
- JQuery
- PHP
- JSON
- 안드로이드
- Wordpress
- iphone
- centos
- CSS
- IE
- git
- Mac
- mssql
- Prototype
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
글 보관함
