티스토리 뷰

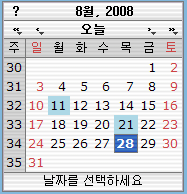
+ '오늘' 의 좌,우로 있는 화살표를 클릭하고 있으면 년도, 월 등이 좌악~ 펼쳐진다.
+ 클릭, 클릭 으로 이동도 당연 가능하다.
+ 이벤트 함수, 콜백 함수 등 프로그래밍시 연결이 용이하다.
+ 다국어 설정이 쉽게 되어있다. (각 언어 설정 파일 따로 위치)
+ prototype.js 등과 충돌이 없다.
+ 첨부파일은 한글 파일 직접 수정한 전체 소스 파일.
- 개발자의 홈피에서 다운받고 한글을 쓰려고
<script type="text/javascript" src="/js/jscalendar/lang/calendar-ko.js"></script>
를 했으나 달력이 나타나질 않았다.
삽질을 하다보니 calendar-en.js 보다 항목이 적었던 것이다.
그래서 en 과 같게 항목을 추가 번역하여 넣었더니 정상 작동하였다.
+ 필자의 사용 예
+ 제작자 홈피: http://dynarch.com/mishoo/
+ GPL 라이센스.
'웹프로그래밍 > js' 카테고리의 다른 글
| Javascript Date & Time (0) | 2009.01.06 |
|---|---|
| IE7 에서 image.src 작동하게 하기 (0) | 2008.11.25 |
| euc-kr 문서 폼에서의 scriptAculoUs controls.js 한글 질의 작동 패치 (0) | 2008.10.15 |
| prototype 1.6.3 이상 setValue Radio 버튼 오류 패치 (0) | 2008.10.15 |
| 이미지 업로드 전 클라이언트 경로를 통한 미리보기 (5) | 2008.07.03 |
댓글
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
TAG
- Android
- JQuery
- Debug
- Wordpress
- Prototype
- nginx
- 한글
- macos
- Linux
- iphone
- iis
- centos
- javascript
- 안드로이드
- JSON
- laravel
- IOS
- Docker
- ASP
- classic asp
- nodejs
- 워드프레스
- Mac
- API
- sencha touch
- mssql
- IE
- CSS
- PHP
- git
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | |
| 7 | 8 | 9 | 10 | 11 | 12 | 13 |
| 14 | 15 | 16 | 17 | 18 | 19 | 20 |
| 21 | 22 | 23 | 24 | 25 | 26 | 27 |
| 28 | 29 | 30 | 31 |
글 보관함

 invalid-file
invalid-file