티스토리 뷰
글꼴 설치
D2Coding, JetBrains Mono 폰트들 다운받아 설치.
폰트 다운받아 압축 풀면 여러개 쏟아져서 뭘 설치하란건지 난감할텐데
d2coding.ttc 더블클릭하면 서체 설치 창 2개 뜸. 두개 다 설치 버튼 클릭.
JetBrains Mono 압축풀면 무진장 많음. 모두 드래그 선택하고 마우스 오른쪽 메뉴 → 설치.
VSCode 설정
Cmd + , 로 환경설정 열고
검색란에
'font' 타이핑
Editor: Font Family
D2Coding, 'JetBrains Mono'
Editor: Font Size
16
(노안이라 16 설정, 젊은분들은 14이하)
Editor: Font Ligatures
Edit in settings.json
"editor.fontFamily": "D2Coding, 'JetBrains Mono'",
"editor.fontSize": 16,
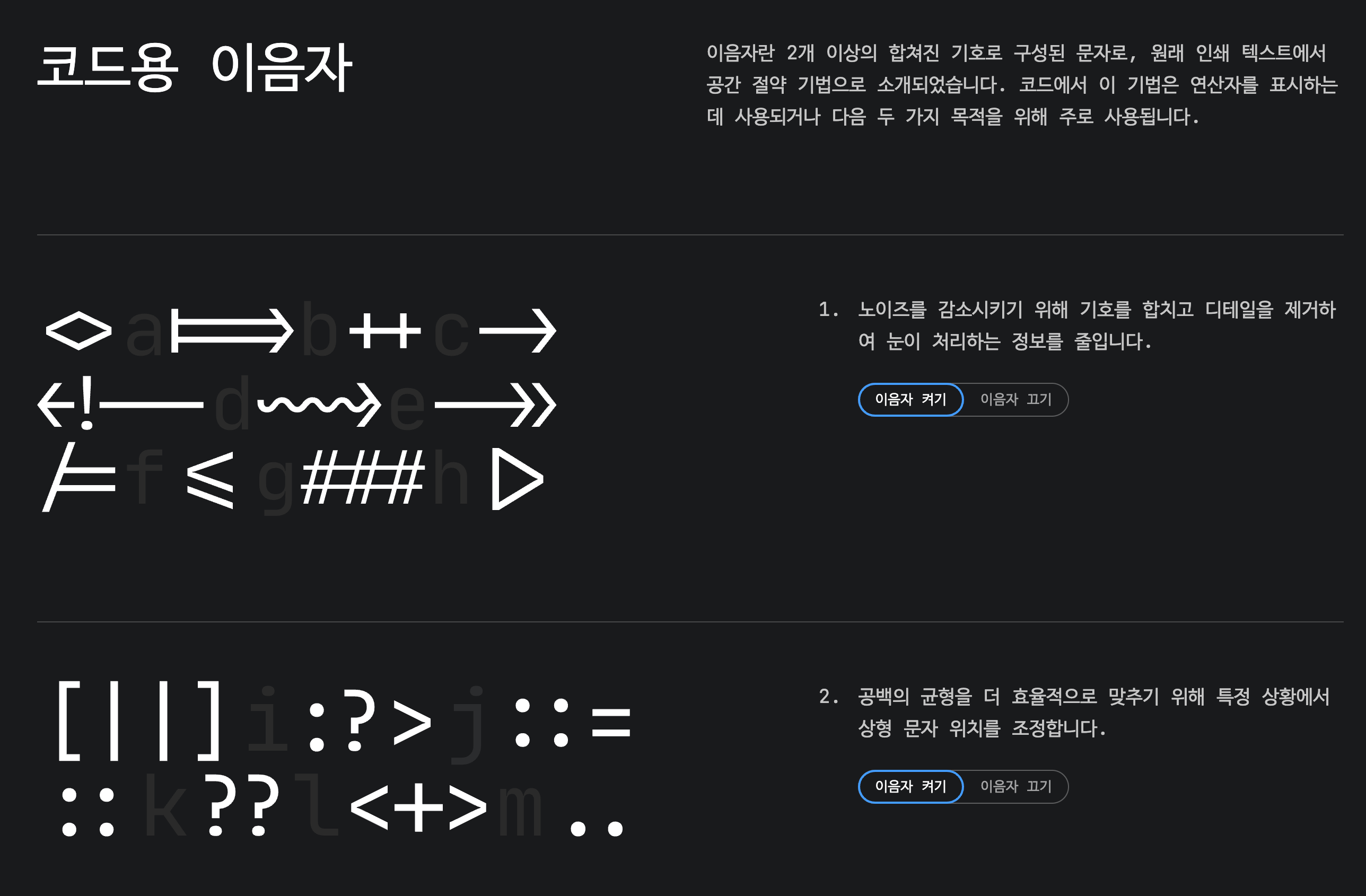
"editor.fontLigatures": true,Font Ligatures 를 켜면
JS (ES6) 코딩시 Arrow function 많이들 쓰는데
=> 이게 같거나 크다와 같이 보이는것을
폰트에서 지원하는 특수문자로 나타내주어 혼동을 없앰.

GitHub - naver/d2codingfont: D2 Coding 글꼴
D2 Coding 글꼴. Contribute to naver/d2codingfont development by creating an account on GitHub.
github.com
JetBrains Mono: A free and open source typeface for developers
Try JetBrains Mono in your IDE. Its simple forms and attention to every detail make coding a nice experience for developers’ eyes, no matter which IDE you choose.
www.jetbrains.com
'Tools > Visual Studio Code' 카테고리의 다른 글
| VSCode Emmet Tab 키 안되는 파일 설정 (0) | 2022.01.21 |
|---|---|
| VSCode 확장 SFTP Error: Handshake failed: no matching key exchange algorithm (0) | 2022.01.06 |
| VSCode 정규표현식으로 다중커서 지정 (0) | 2021.12.24 |
| 다중 라인 블럭 선택 후 멀티 커서 설정 (0) | 2021.12.20 |
- Total
- Today
- Yesterday
- Make Use Of
- How to geek
- 인터넷 통계정보 검색시스템
- 트위터 공유 정보모음
- 웹표준KR
- 치우의 컴맹탈출구
- Dev. Cheat Sheets
- w3schools
- Dev. 조각들
- ASP Ajax Library
- CSS Tricks
- WebResourcesDepot
- jQuery Selectors Tester
- DeveloperSnippets
- Smashing Magazine
- Nettuts+
- devListing
- 웹 리소스 사이트(한)
- Mobile tuts+
- Dream In Code
- Developer Tutorials
- CSS3 Previews
- 자북
- 안드로이드 사이드
- Code Visually
- Code School
- SQLer.com
- 무료 파워포인트 템플릿
- iconPot
- Free PowerPoint Templates
- Design Bombs
- Web Designer Wall
- 1st Webdesigner
- Vandelay Design
- 무료 벡터 이미지 사이트들
- Tripwire Magazine
- Web TrendSet
- WebMonkey
- 윤춘근 프리젠테이션 디자이너 블로그
- cz.cc 무료 DNS
- [웹하드] MediaFire
- [웹하드] DivShare
- 한컴 인터넷 오피스
- JSON
- Wordpress
- Debug
- Docker
- mssql
- nginx
- Chrome
- API
- JQuery
- iphone
- IOS
- Prototype
- iis
- sencha touch
- IE
- CSS
- 한글
- nodejs
- Mac
- Android
- classic asp
- ASP
- centos
- 워드프레스
- javascript
- laravel
- git
- 안드로이드
- PHP
- Linux
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |
