VSCode 개발용 글꼴 설정
글꼴 설치
D2Coding, JetBrains Mono 폰트들 다운받아 설치.
폰트 다운받아 압축 풀면 여러개 쏟아져서 뭘 설치하란건지 난감할텐데
d2coding.ttc 더블클릭하면 서체 설치 창 2개 뜸. 두개 다 설치 버튼 클릭.
JetBrains Mono 압축풀면 무진장 많음. 모두 드래그 선택하고 마우스 오른쪽 메뉴 → 설치.
VSCode 설정
Cmd + , 로 환경설정 열고
검색란에
'font' 타이핑
Editor: Font Family
D2Coding, 'JetBrains Mono'
Editor: Font Size
16
(노안이라 16 설정, 젊은분들은 14이하)
Editor: Font Ligatures
Edit in settings.json
"editor.fontFamily": "D2Coding, 'JetBrains Mono'",
"editor.fontSize": 16,
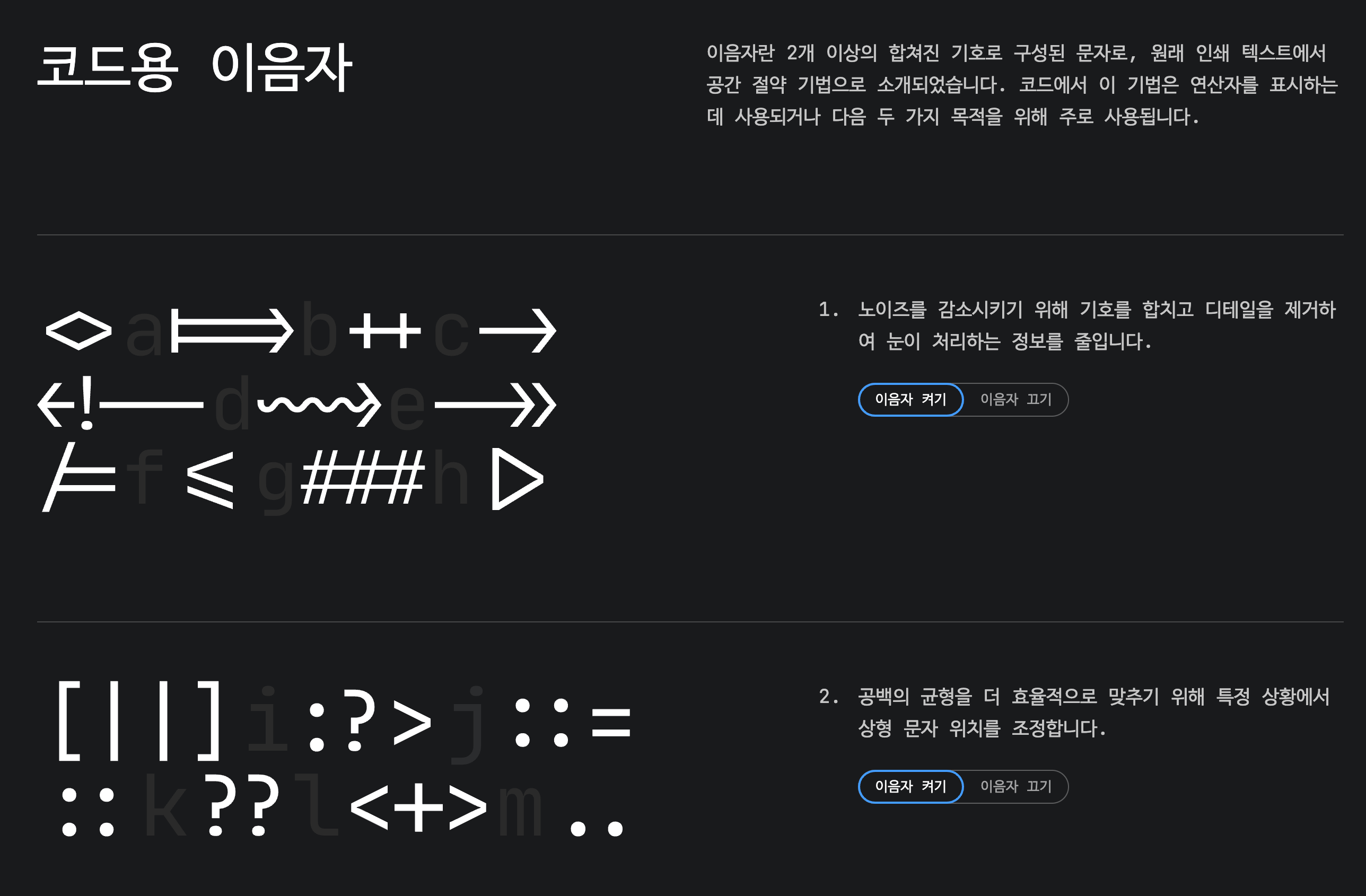
"editor.fontLigatures": true,Font Ligatures 를 켜면
JS (ES6) 코딩시 Arrow function 많이들 쓰는데
=> 이게 같거나 크다와 같이 보이는것을
폰트에서 지원하는 특수문자로 나타내주어 혼동을 없앰.

GitHub - naver/d2codingfont: D2 Coding 글꼴
D2 Coding 글꼴. Contribute to naver/d2codingfont development by creating an account on GitHub.
github.com
JetBrains Mono: A free and open source typeface for developers
Try JetBrains Mono in your IDE. Its simple forms and attention to every detail make coding a nice experience for developers’ eyes, no matter which IDE you choose.
www.jetbrains.com